Animate The Shadow
Animate the shadow in much the same way you did the bouncing ball (but with an experienced little shortcut).
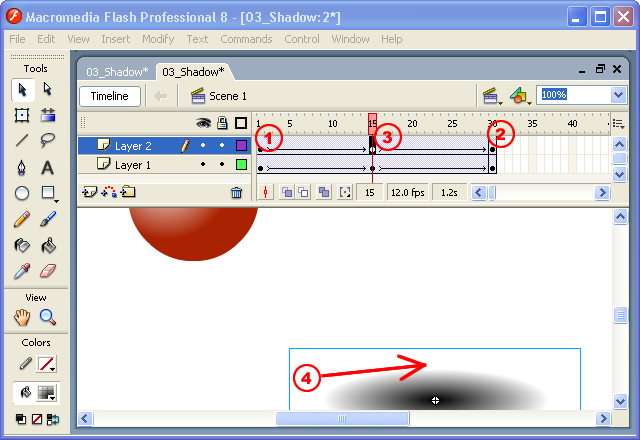
- On Keyframe 1, adjust the shadow position exactly where you want it, then Create Classic Tween
- Insert Keyframe on frame 30. Now Keyframes 1 and 30 are the same on the shadow layer, and you didn't have to do any Copy and Paste.
- Insert Keyframe on frame 15 (notice how the Keyframes on the shadow layer mirror the Keyframes on the Ball layer)
- Use the Selection Tool to move the shadow position Keyframe 15, then match the Easing on the shadow layer with the Easing on the Ball layer.

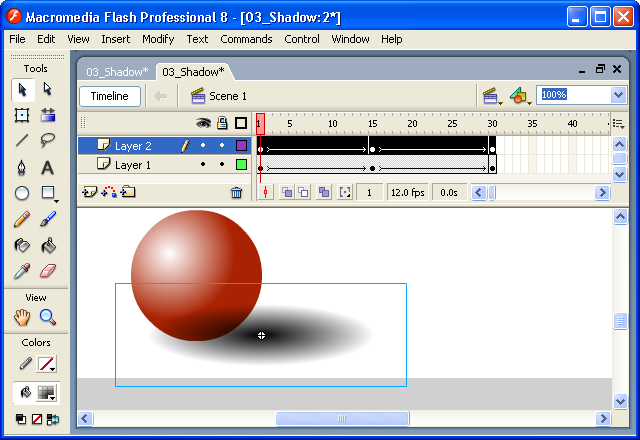
Test your movie! Does it look good? In this example, the shadow is on top of the object, which doesn't seem right:

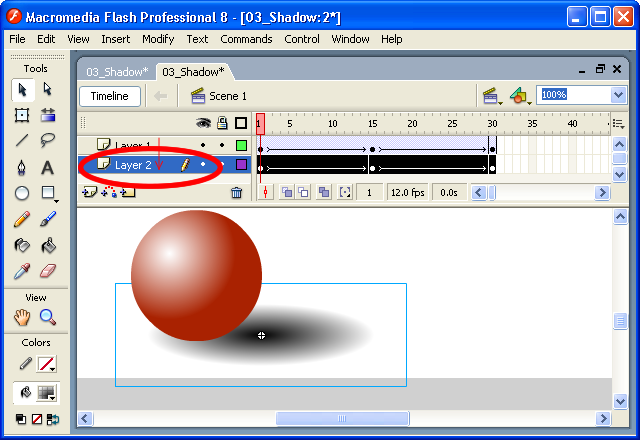
Use the Timeline to change the stacking order of the objects. Objects on the layer at the top of the stacking order will appear in front of everything else. Since the shadow layer (Layer 2) is on top, the shadow appears in front of the ball. To change the order, click on the Layer Name and then drag. Put Layer 2 under Layer 1:

This is how my project is shaping up: